So far in this tutorial, we have created a test web application and dynamically transformed our web.configs. In part 3, we will add our web application to a Version Control System (VCS) and build the project in Continua CI using MSBuild.
Adding our Web Application to a Version Control System (VCS)
When using Continua CI, it is best practice to access any build process elements through a Version Control System (VCS). While we can access our Deploy Web Application through the file system, it is highly recommended that the Web Application is added to a VCS of your choosing.
While you can use any VCS of your choosing, for this tutorial we will be using Mercurial as our VCS.
Create a Deploy Project and Configuration in Continua CI
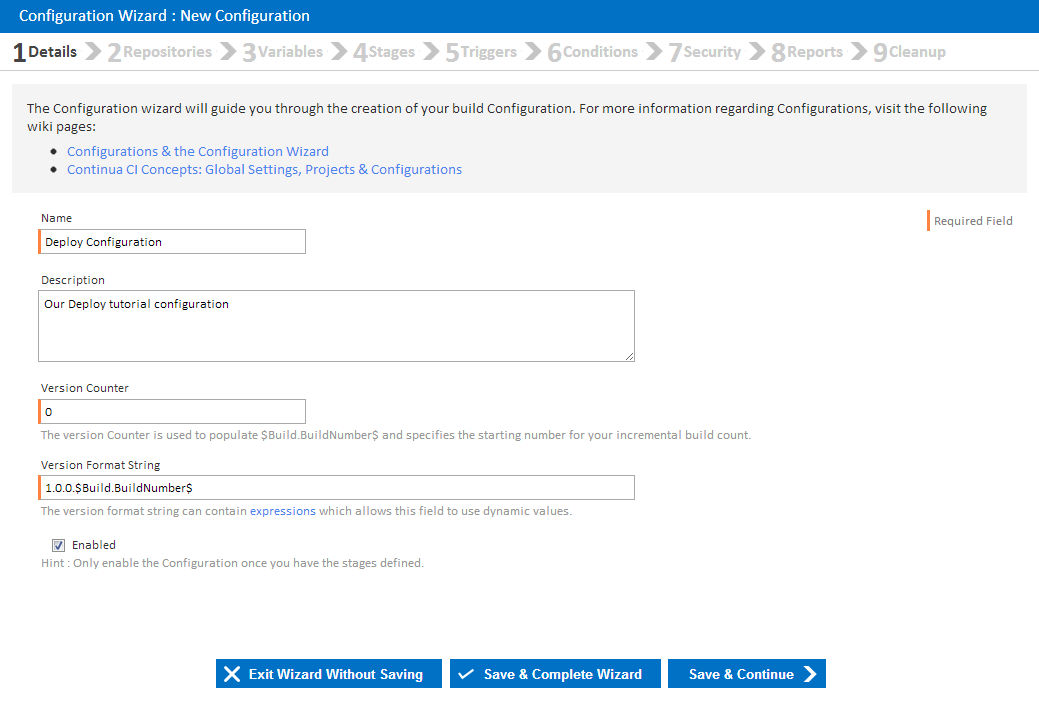
For this tutorial we will create a new project and configuration in Continua CI. Lets call our project Deploy Project and then create a configuration under Deploy Project called Deploy Configuration (as shown below).
If you need additional help with creating your project or configuration then check out our getting started tutorials, in particular Part 1: Create your First Project and Part 2: Create your First Configuration.
Link Our Configuration to Our VCS
Now that we have our Deploy project and Deploy Configuration, lets link our Deploy Web Application to our Deploy Configuration via the VCS we just created.
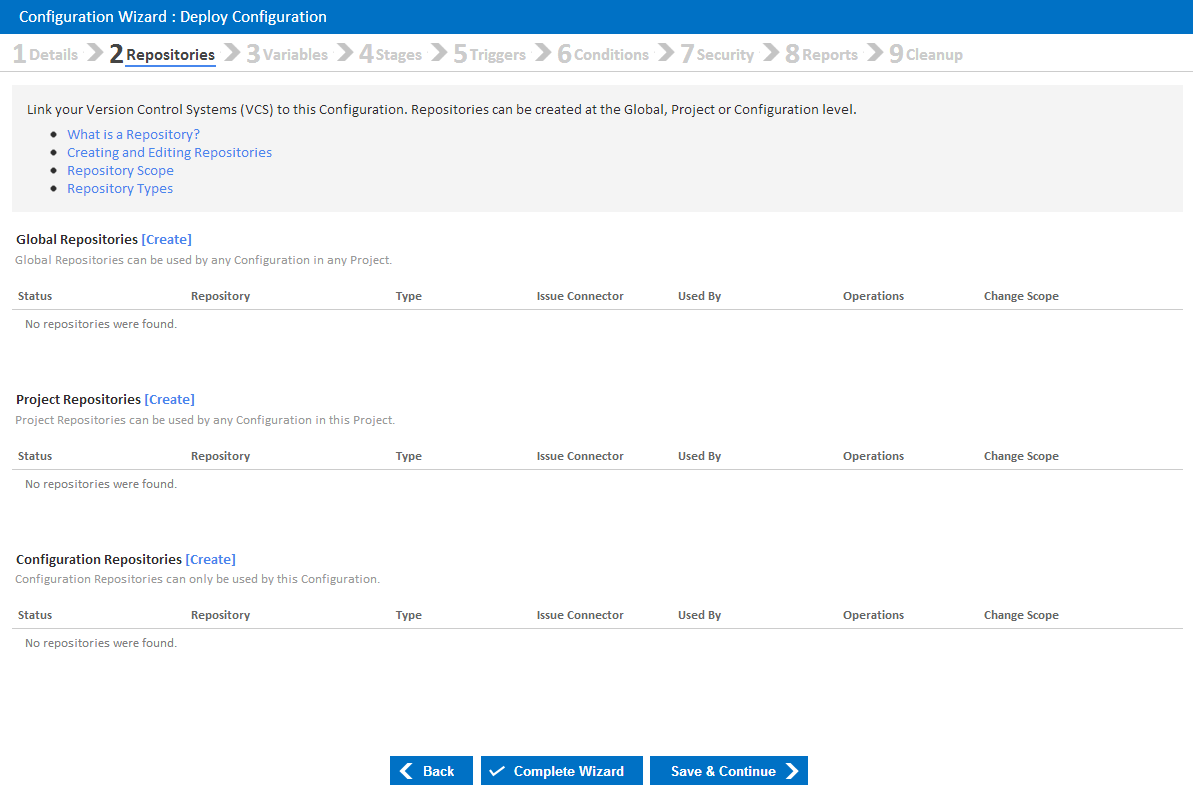
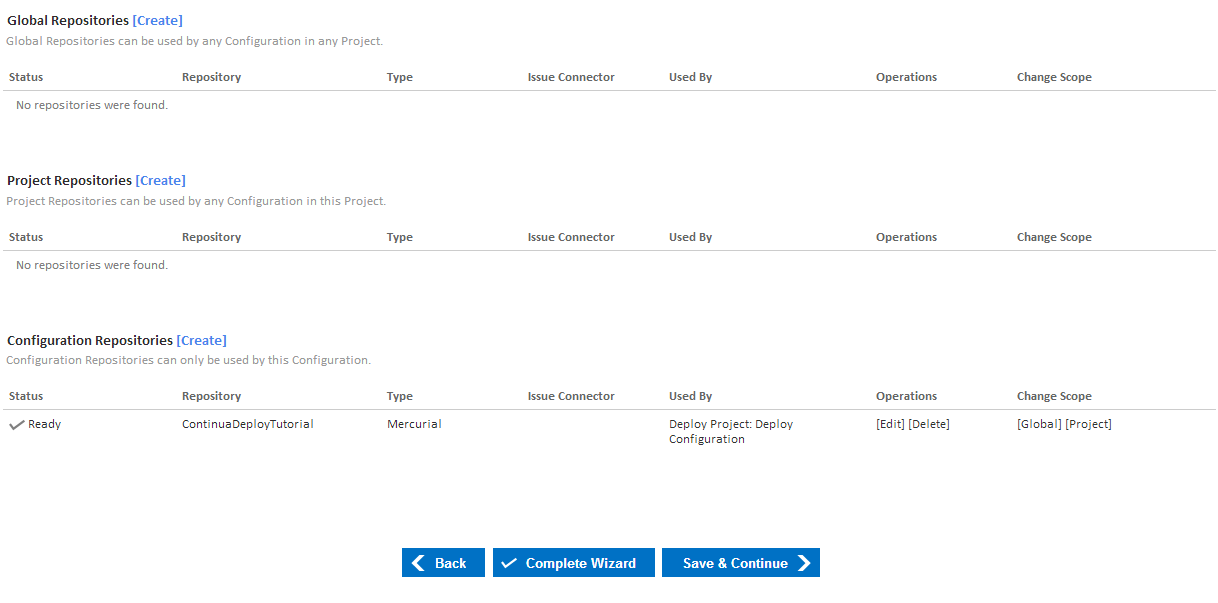
Navigate to the Repositories page under the Configuration Wizard for our Deploy Configuration. On this page you can link your VCS to Continua CI at either the Global, Project or Configuration level (learn more about Repository Scope). For this tutorial, lets link our repository to the Configuration by clicking the [Create] link next to the Configuration Repositories header.
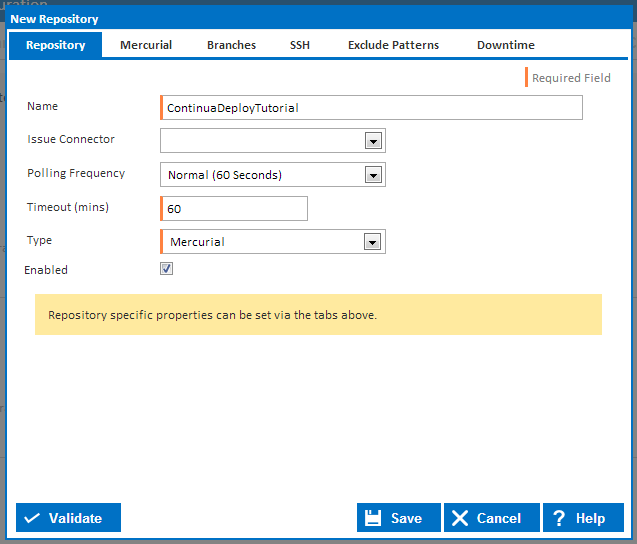
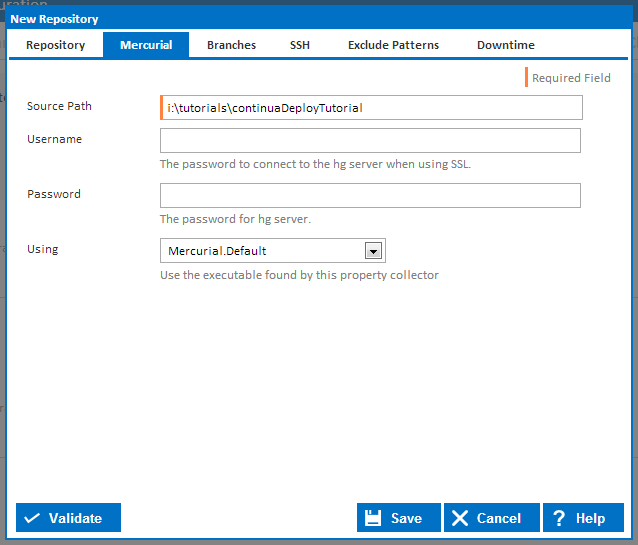
Clicking the [Create] link will bring up the Create Repositories dialog. Using this dialog, enter any VCS specific information that Continua will need to successfully link to your repository. Lets call our repository ContinuaDeployTutorial. For this tutorial I have created a Mecurial repository for our Web Application (as shown below). Once you have entered all your VCS settings, you can click Validate which will determine whether your repository is valid and has successfully been linked to Continua.
Once you have saved your repository, you should then see it appear in the Configuration Repositories table, as shown below.
Create a Build Process
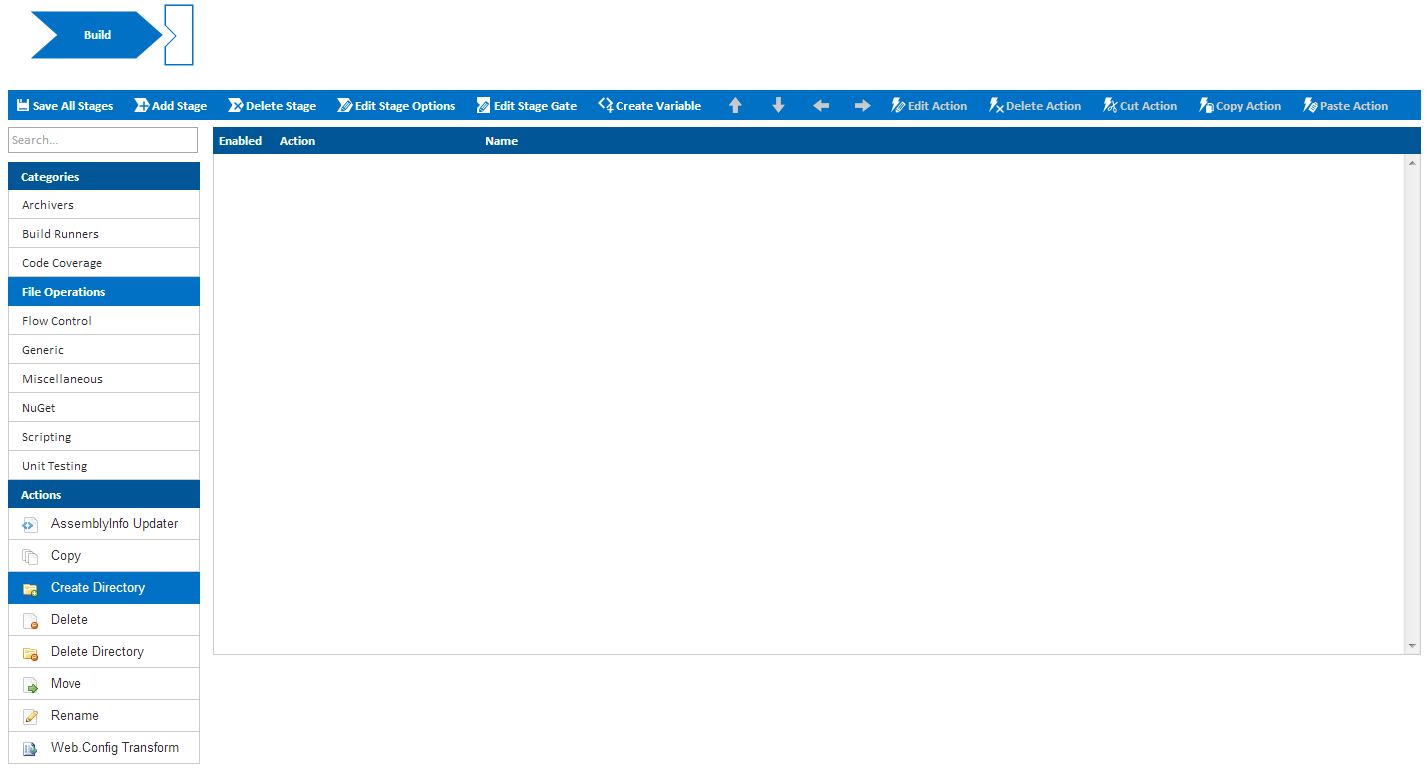
Now that we have linked our Web Application to Continua CI, we will need to create an MSBuild action to build our Web Application Solution. While in the Configuration Wizard, navigate to the Stages page. The stages page is where you add your individual build actions to the configuration. It is also here that you can control the flow of various actions by using if, else, etc. actions.
Once you have navigated to the Stages page, you should see that a Build stage has already been created for you. This stage is created for new configurations by default, however it can also be renamed.
Create our Output Directory
Before we can create our MSBuild action, we will need to create an output directory in the Agents workspace. This directory will be where our built ContinuaDeployTutorial solution will be stored. In Continua, it is best practice to store all information relating to a build within the Agent's workspace. This means that all information regarding an individual build is contained within it's own build folder.
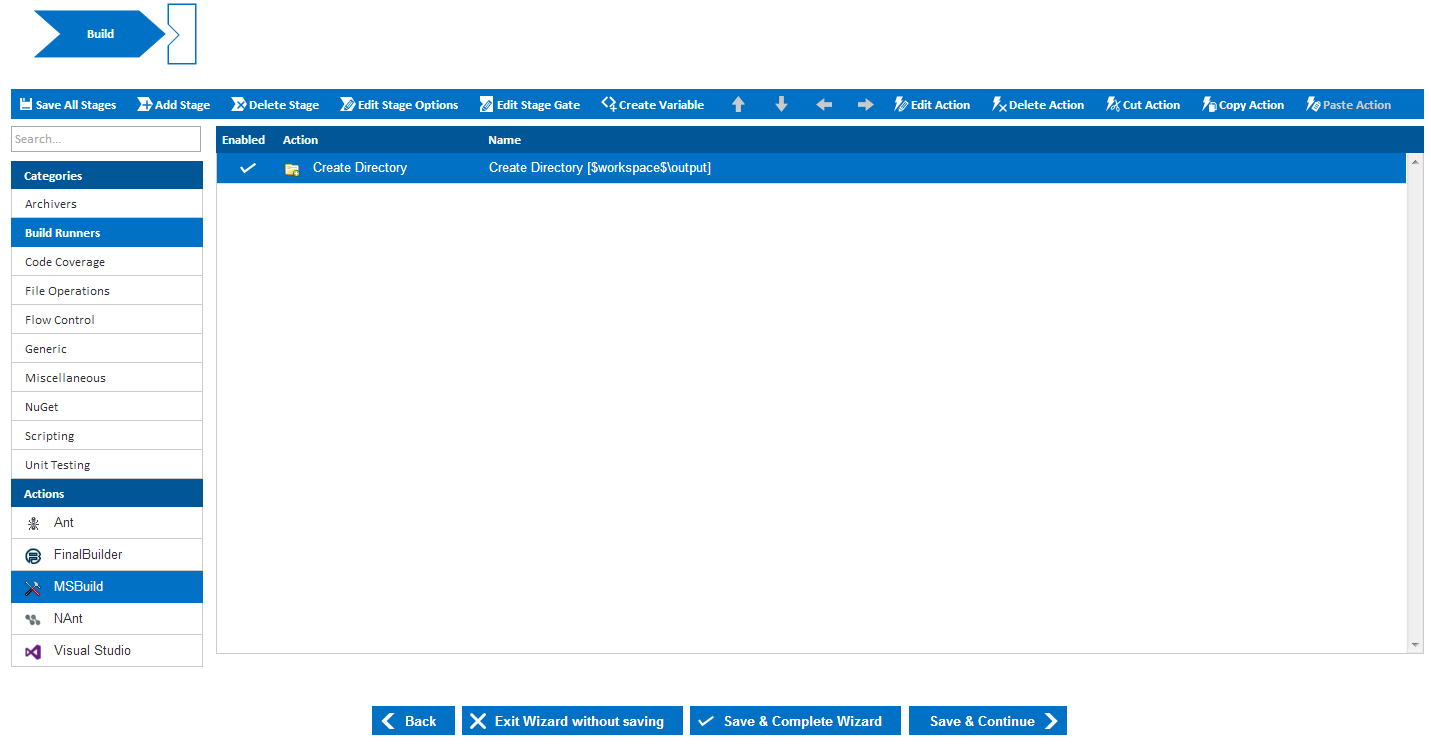
So lets create a Create Directory Action by clicking the File Operations Category and selecting the Create Directory Action (As shown below).
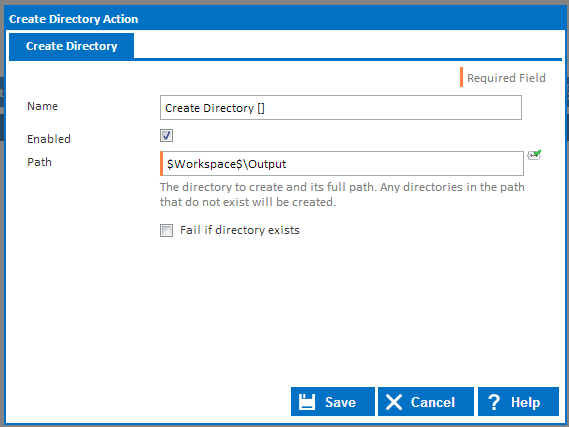
This will bring up the Create Directory Action dialog. The only property that we need to set is the Path property, which should be set to $Workspace$\Output. This is essentially creating an Output directory within the Agent workspace.
Once you have saved the action, you will see that your Create Directory Action has been added to the Workflow window in the Build Stage.
Create our MSBuild Action
Lets go ahead and Create a MSBuild action on the Build stage by clicking the Build Runners category and selecting the MSBuild action. This will add the MSBuild action below the Create Directory action that we have already created.
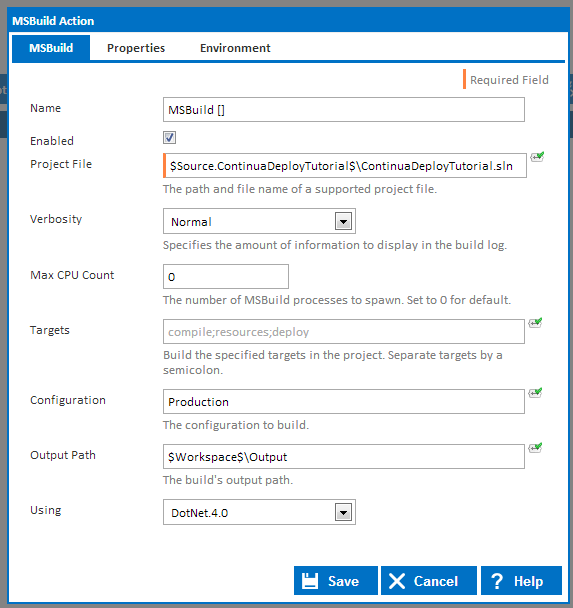
Selecting the MSBuild action will bring up the Create Action Dialog which allows you to set the parameters that will be used when the MSBuild action is executed. So lets set the following parameters:
- Firstly, lets point our action to our Web Application Solution file in our newly created ContinuaDeployTutorial repository. To point an action to a repository we use expressions to reference our repository. So to point our MSBuild action to our Solution file, we would use the following syntax: $Source.<repository_name>$/<file_path>. So lets set the Project File property to $Source.ContinuaDeployTutorial$\ContinuaDeployTutorial.sln.
- We will also need to provide an Output Path for the MSBuild action. This should be set to a folder where our built project should be stored. Again, we can use expressions to point this property to the Agents workspace directory using the $Workspace$\<subdirectory> syntax. So lets set MSBuild's Output Path property to $Workspace$\Output.
- We need to set the Configuration property which tells MSBuild which Visual Studio Solution Configuration should be used when building our solution. Now that we have our Web.Config transforms configured correctly, lets set the Configuration property to Production.
- Finally, lets set the Using property to DotNet 4.0.
Once all these properties have been set, save the action and Save & Complete the Wizard.
Build our Deploy Project
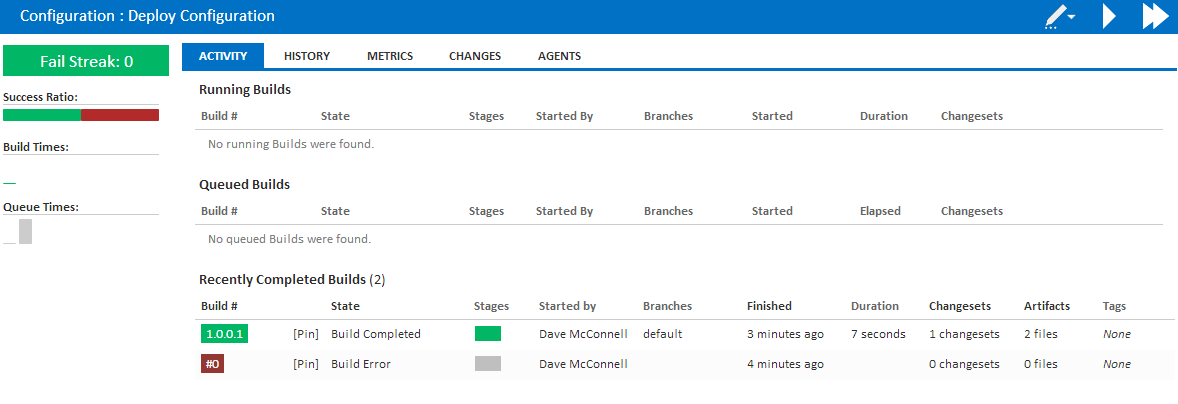
Now that we have created our actions, lets run the build. Navigate to the Configuration page and click the Fast Run button (the fast forward button). Once the build has finished running, it should turn green if it completed successfully.
Deploying our Build
Now that we can successfully build our configuration, lets move on the Part 4: Package Your Web App where you can learn about deploying your Web Application.