...
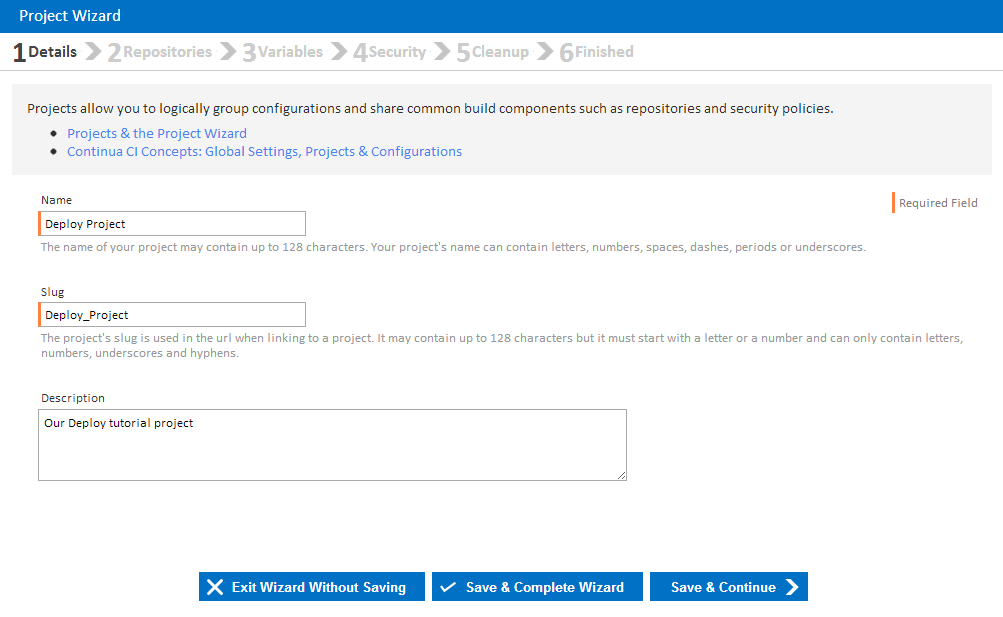
If you need additional help with creating your project or configuration then check out our getting started tutorials, in particular Part 1: Create your First Project and Part 2: Create your First Configuration.
Link Our Configuration to Our VCS
...
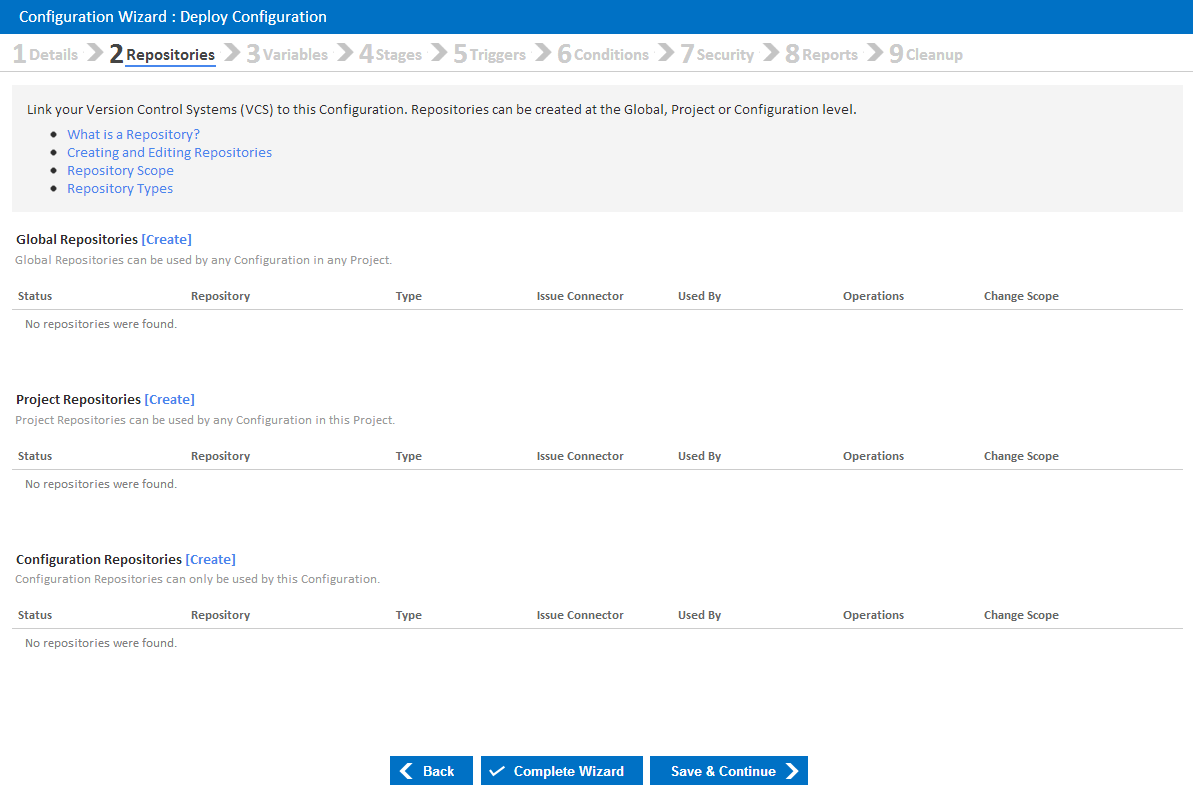
Navigate to the Repositories page under the Configuration Wizard for our Deploy Configuration. On this page you can link your VCS to Continua CI at either the Global, Project or Configuration level (learn more about Repository Scope). For this tutorial, lets link our repository to the Configuration by clicking the [Create] link next to the Configuration Repositories header.
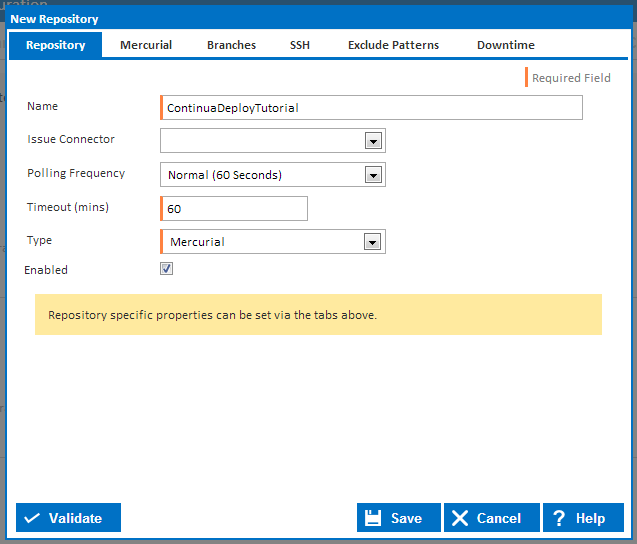
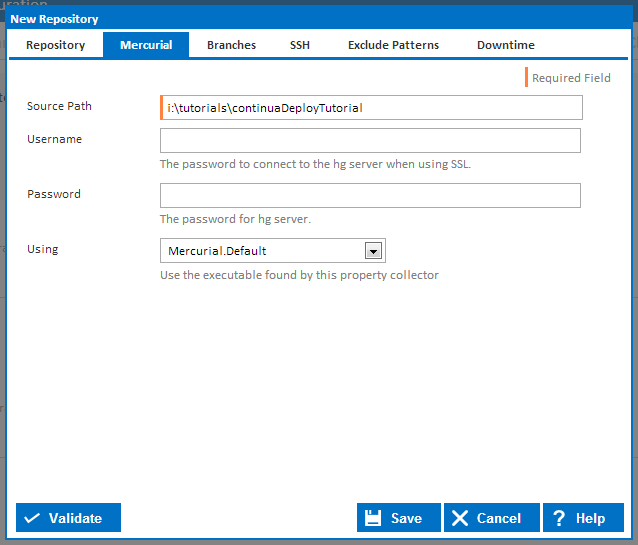
Clicking the [Create] link will bring up the Create Repositories dialog. Using this dialog, enter any VCS specific information that Continua will need to successfully link to your repository. Lets call our repository ContinuaDeployTutorial. For this tutorial I have created a Mecurial repository for our Web Application (as shown below). Once you have entered all your VCS settings, you can click Validate which will determine whether your repository is valid and has successfully been linked to Continua.
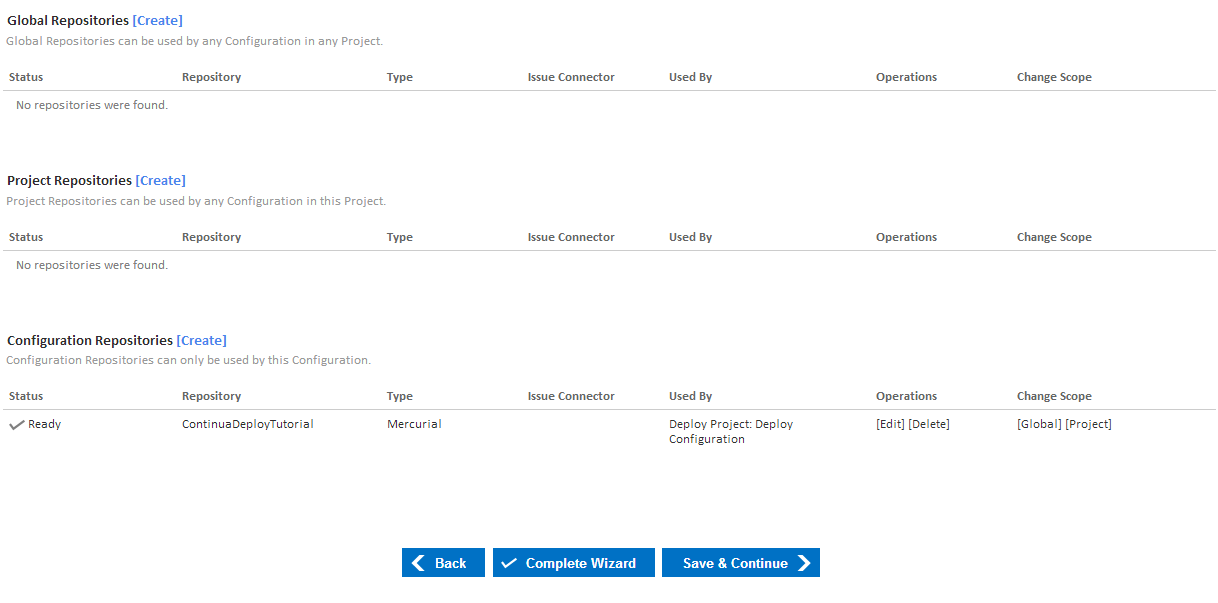
Once you have saved your repository, you should then see it appear under Configuration Repositories, as shown below.
Create a Build Process
...
- Create an output directory for our solution in the Agent's workspace.
- Build our solution (i.e. the .sln file) using MSBuild.
- Create an output directory for our website in the Agent's workspace.
- Build and Package our Website project (i.e. the .csproj file) using MSBuild.
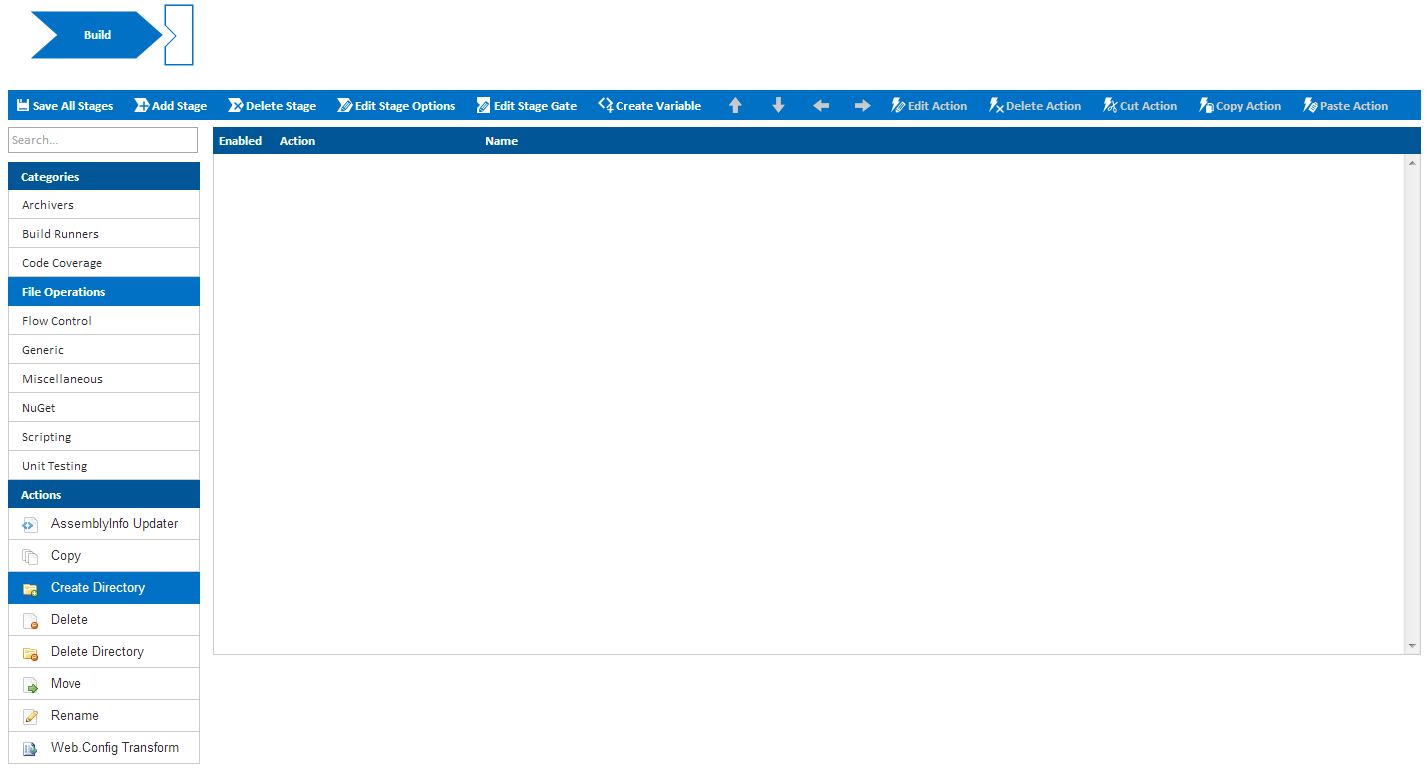
While in the Configuration Wizard, navigate to the Stages page. The stages page is where you add your individual build actions to the configuration. It is also where you control the flow of various actions by using if, else, etc. actions.
...
So lets create a Create Directory Action by clicking the File Operations Category and selecting the Create Directory Action (As shown below).
This will bring up the Create Directory Action dialog. The only property that we need to set is the Path property, which should be set to $Workspace$\Output\Solution. This is telling Continua to create the Output/Solution directories in the Agent Workspace. This directory will be where we store our Web App once we have built our project.
...
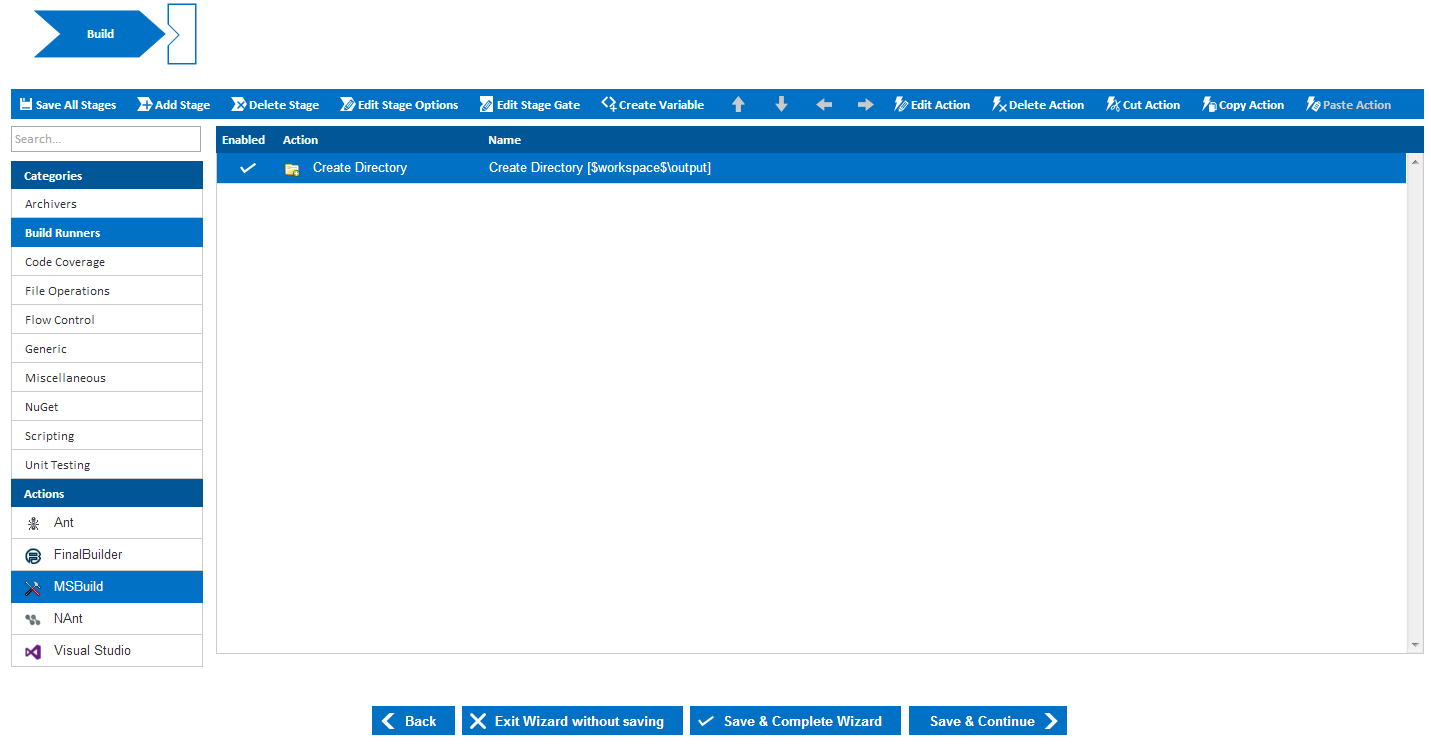
Lets go ahead and Create a MSBuild action on the Build stage by clicking the Build Runners category and selecting the MSBuild action. This will add the MSBuild action below the Create Directory action that we have already created.
Selecting the MSBuild action will bring up the Create Action Dialog which allows you to set the parameters that will be used when the MSBuild action is executed. So lets set the following parameters:
...
Once we have created all 4 actions, our build process should look something like this:
Once you are happy with your build process, click the Save & Complete Wizard button.
Build our Deploy Project
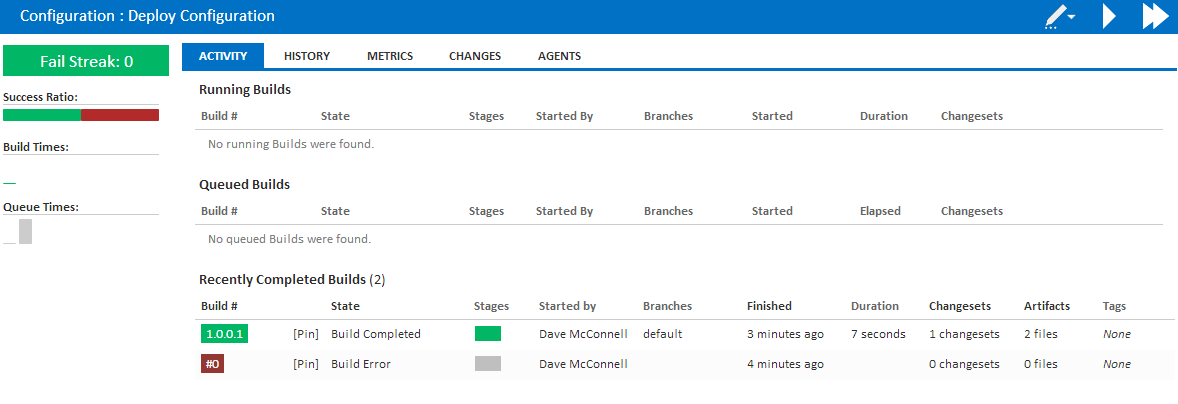
Now that we have created our actions, lets run the build. Navigate to the Configuration page and click the Fast Run button (the fast forward button). Once the build has finished running, it should turn green if it completed successfully.
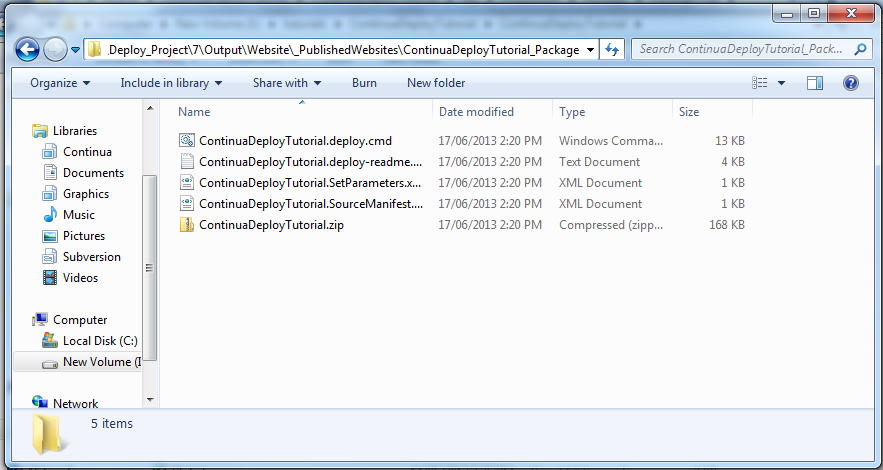
Once your build has completed successfully, you can see the end result of our build by navigating to your Continua server workspace and finding your build folder. Your build can be found on your Continua server in the following directory: <your_continua_share>\Ws\<project_name>\<build_number>\Output. Navigate to this directory and you should see your 2 directories, Solution and Website. The Solution directory should now contain your built solution while the Website directory should contain your built project and your packaged project. Your packaged project should look similar to the packaged project shown below. It is this package that we now want to deploy to our production server.
Deploying our Build
Now that we can successfully build our configuration, lets move on the Part 4: Deploy Your Web App where you can learn about deploying your Web Application to your production server.
...